고정 헤더 영역
상세 컨텐츠
본문
퍼블리싱 혹은 IT 쪽 관련 공부를 한다면
웹표준 준수, 웹접근성 준수, 크로스브라우징(웹호환성) 이런 말을 많이 들어봤을 것이다.
웹표준과 웹접근성,웹호환성은 뭐고 무슨 차이가 있을까??
일단, 결론부터 말하자면
웹표준 = 웹의 사용성 및 접근성 보장을 위해 W3C가 만든 법칙!
웹 호환성 = 웹 브라우저 버전, 종류와 관계없이 호환가능하게 웹사이트 접근
웹접근성 = 인적, 환경적 요인에 제약 없는 웹 정보 접근
웹표준 (Web Standard) 이란?
브라우저 종류 및 버전에 따른 기능 차이에 대하여 호환이 가능하도록 제시된 표준으로, 다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 동일하게 구현함과 동시에 어느 한쪽에 최적화되어 치우치지 않도록 공통요소를 사용하여 웹 페이지를 제작하는 기법을 의미
표준화 단체인 W3C(World Wide Consortium)가 권고한 표준안에 따라 웹사이트를 작성할 때 이용하는 HTML, CSS, JavaScript 등에 대한 규정을 담고 있으며 웹 표준의 궁극적인 목적은 웹사이트에 접속한 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 동일한 결과를 보이게 하는 것이다.
앞서 말한 것 처럼 HTML로 만든 문서를 바탕으로 만든 웹사이트들이 다른 브라우저에 기능적으로는 같게 보일 수 있도록 정한 것이다!
웹표준은 웹의 사용성 및 접근성을 하는것이 목적이다!
그럼 우리는 왜 웹표준을 준수해야할까?그리고 웹표준에 장점은 무엇일까?
웹표준을 준수해야하는 이유는?
브라우저의 종류나 버전에 상관없이 모든 사용자들이 동일한 웹사이트를 볼 수 있도록 웹 표준기술 작업이 필요하며
웹접근성 준를 위한 핵심 작업이다.
웹표준의 장점은?
1. 수정 및 운영관리 용이
: 콘텐츠의 올바른 구조화와 CSS로 시각표현을 통일하여 제어하게 되어 페이지 제작의 부담 감소 및 관리용이
2. 접근성향상
: 웹 표준을 이용해 작성한 문서는 다양한 브라우징 환경에 대응이 가능
3. 검색엔진 최적화(SEO)
:구조화된 웹페이지는 검색 로봇 수집을 통해 검색엔진에 효율적으로 노출될 수 있도록 검색엔진의
검색결과를 최적화
4.서버 저장 공간 절약
:효율적인 소스 작성은 파일 사이즈와 서버공간을 절약할 수 있으며 동시에 화면표시에 소요되는 시간을 단축
5. 효율적인 마크업
:CSS와 HTML문서를 분리하여 제작할 경우 불필요한 마크업이 최소화되어 페이지 로딩속도 향상
6. 호환성 가능
:기존 IE브라우저에서만 작동이 가능했던 요소들이 웹 표준을 준수함으로써 다양한 브라우저
(크롬, 파이어폭스, 사파리, 오페라 등)에서도 작동
웹호환성(Cross Browsing)이란?
표준 웹 기술을 사용하여 운영체제, 브라우저 등 어느 한쪽으로 최적화되거나 종속되지 않도록 공통 요소를 사용하여 웹 페이지를 제작하는 기법으로 웹 사이트 사용 시 운영체제 및 브라우저 간 동일한 결과가 나오도록 의미하는 웹 상호운용성의 개념에 웹 표준의 준수를 포함하는 개념이다.
웹표준 준수를 통한 브라우저(버전, 종류 관계없이) 호환성을 확보하는 것이 목적이다!
웹접근성(Web Accessibility)이란?
웹 취야계층(장애인, 고령자 등)및 모든 사용자가 어떠한 기술이나 환경에서도 전문적인 능력 없이 웹사이트에서 제공하는 모든 정보를 동등하게 접근하고 이해할 수 있는 권리입니다.

웹 취약계층은 단순히 장애인,고령자들만을 특정하는 것이 아닌
저시력자, 일시적인 장애를 겪는 사람(팔이 다치거나 시력 보조장치를 잃어버렸거나 등..), 환경적으로 디바이스에 제한이 있는 사람, 밝은 환경 소리를 들을 수 없는 환경에 있는 사람 등을 말한다.
여기서 생각을 해보면!소리를 들을 수없는 환경에서는 자막 같은 설명글이 필요할 것이고..밝은 곳에 있어 모니터가 안보인다면 소리가 필요할 것이다.또한, 팔이 불편해 마우스를 잡기 힘들다면 키보드의 방향키만으로도 사용할 수 있을 것이다.
이런 상황들을 위해 웹 보조 기기들이 있는데스크린리더기,화면돋보기,음성인식 등.. 이런 보조기기들을 체험해 볼 수 있는 사이트가 있다.
네이버눌리에 가면 저시력시각장애가 보는 웹, 보조기기로 웹을 이용하는 손 운동장애, 중증 운동장애 등을 간접적으로 체험해 볼 수 있다.
체험해 보면 사용자에게 좀 더 공감을 하면 사이트를 제작할 수 있다.
웹접근성 지침은 굉장히 길어 한번에 포스팅하기는 어려우나 지침서를 다운로드하여 한번 참고하는 걸 추천한다.
웹 접근성지지침서는 [W3C가 정한 웹접근성 이니셔티브], [한국형 웹 콘텐츠 접근서 지침] 2개가 있다.
내용은 상세하게 적혀있고 저시력자를 위한 피해야하는 명암비, 컬러 등 다양하고 상세하게 적혀있으니 읽어보길 추천!
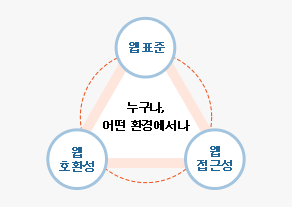
웹 표준 | 웹 호환성 | 웹 접근성 차이

웹표준 | 웹 호환성 | 웹 접근성에서는 공통점이 있는데
사용자가 웹사이트를 자유롭고 편리하게 이용하는 점과 장애인, 고령자 등을 포함한 사용자층 확대, 다양한 환경, 새로운 기기에서의 이용, 개발 및 운용의 효율성 제고 등 기본적인 목적의 기대효과가 유사하다
하지만 대상 및 종류 등 준수내용과 편의룰 제공하는 점에서 차이가 있다.
웹표준을 기반하지만 웹 표준을 준수한다고 웹 호환성과 웹접근성이 보장되지는 않고
웹 호환성을 준수하더라도 웹접근성이 보장되지 않는다.
- 웹 표준 : HTML,CSS,Javascript등 구조와 표현, 동장의 분리를 권고하며 웹의 내용, 표현, 행동에 관련된 기술을 표준 > 웹의 사용성 및 접근성 보장
- 웹 호환성 : HTML,CSS 문법을 준수하고 브라우저 호환성 확보 > 웹 브라우저 버전, 종류와 관계없는 웹사이트 접근
- 웹 접근성 : 식의 용이성, 운용의 용이성, 이해의 용이성, 견고성 > 인적, 환경적 요인에 제약 없는 웹 정보 접근
사용자의 편리를 위해 꼭 준수하고 더 나은 웹환경을 만들기 위해 노력합시다!
글 작성에 [웹 발전 연구소] 사이트를 참고하였습니다.
'웹디자인|웹퍼블리셔' 카테고리의 다른 글
| [Jquery/if else] Scroll 지정 값에서 나타나기(feat. top버튼) (0) | 2023.03.19 |
|---|---|
| [html/css/jquery] 버튼 눌러 상단으로 이동하기 (3가지 방법!) /scroll-top (1) | 2023.03.19 |





댓글 영역