고정 헤더 영역
상세 컨텐츠
본문
728x90
반응형
마우스 오버 시 효과를 css만 사용하여 만들어보겠습니다.


html 작성은 아래와 같이 해주세요

태그는 input,a,button 중 아무거나 하셔도 상관없어요.
css작성

여기서 position:relative 만 필수로 해주시고 나머지 스타일은 원하시는 대로 작성해 주시면 됩니다.
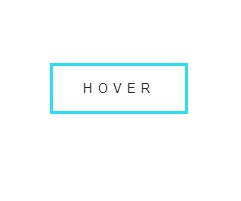
여기까지 따라 해주시면 아래와 같이 나옵니다.

가상요소 스타일

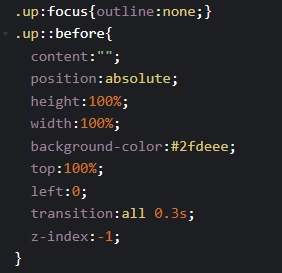
다음으로는 가상요소를 만들어줍니다.
background-color는 자유로이 하시대 나머지는 똑같이 따라 해 주세요.
가상요소(button.up:before)의 부모 = button.up
부모요소의 값을 그대로 따라가기 위해 width, height값을 모두 100%로 해줍니다.
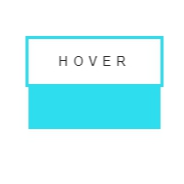
여기까지 따라오셨다면 아래와 같이 나올겁니다.

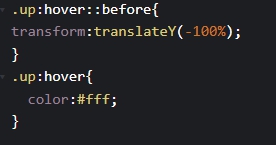
hover

앞전에 부모의 값에서 top:100%로 내려주었기 때 문에 translateY를 사용하여 다시 -100%로 지정하여 올려줍니다.
그럼 부드럽게 올라가는 것을 확인할 수 있을 것입니다.
여기서 추가로 button.up에 배경이 바뀌었으니 폰트컬러 또한 바꿔줍니다.
<완성본>
728x90
반응형
'웹디자인|웹퍼블리셔 > CSS' 카테고리의 다른 글
| [only CSS | 햄버거 버튼] 햄버거 버튼,닫기 버튼 만들기 (14) | 2023.03.22 |
|---|---|
| [CSS] text-overflow (텍스트 줄 조절/속성) (0) | 2023.03.10 |
| [CSS] Scrollbar 바꾸기 (스크롤바) (0) | 2023.03.10 |





댓글 영역